『2001年宇宙の旅』以降のSF映画作品を題材に、SF映画のストーリーテリングとデザインの関係について分析した『SF映画のタイポグラフィとデザイン』が発売となりました。
本書には「THE RULES:未来的テキストルール」というページがあり、その中で著者はEurostile Bold Extendedという書体を10個のルールに即して加工することで、誰でも「SF的」なテキストを作ることができる、と説いています。
そこで今回は、株式会社コンセントに所属し、SFとタイポグラフィの両方に造詣の深い現役デザイナーの佐々木未来也さんに、この10個のルールを用いて、実際に「SF的」なテキストを作成してもらいました。
実際の手順も詳しく紹介していますので、Eurostileをお持ちの方はぜひご自身でもチャレンジしてみてください。
こんにちは、デザイナーの佐々木未来也です。
『SF映画のタイポグラフィとデザイン』では、SFにおけるEurostileのBold Extendedの重要性が強調されています。1968年の『2001年宇宙の旅』の様々なプロップで採用されて以降、SF的な表現をする上で欠かせない書体となりました。あまりにも普及し過ぎた結果、SF的イメージを出すためのEurostileというよりはむしろ、EurostileのデザインそのものがSF的なイメージのベースとなったとすら言えそうです。
今日は、『SF映画のタイポグラフィとデザイン』の冒頭にある「THE RULES:未来的テキストルール」に遵いながら、フィルムアート社を“SF”にしてみようと思います。

下準備
使用アプリケーション
Adobe Illustrator CC2020
Adobe Photoshop CC2020※Photoshopは画像補正のみに使用したため、なくても構いません。
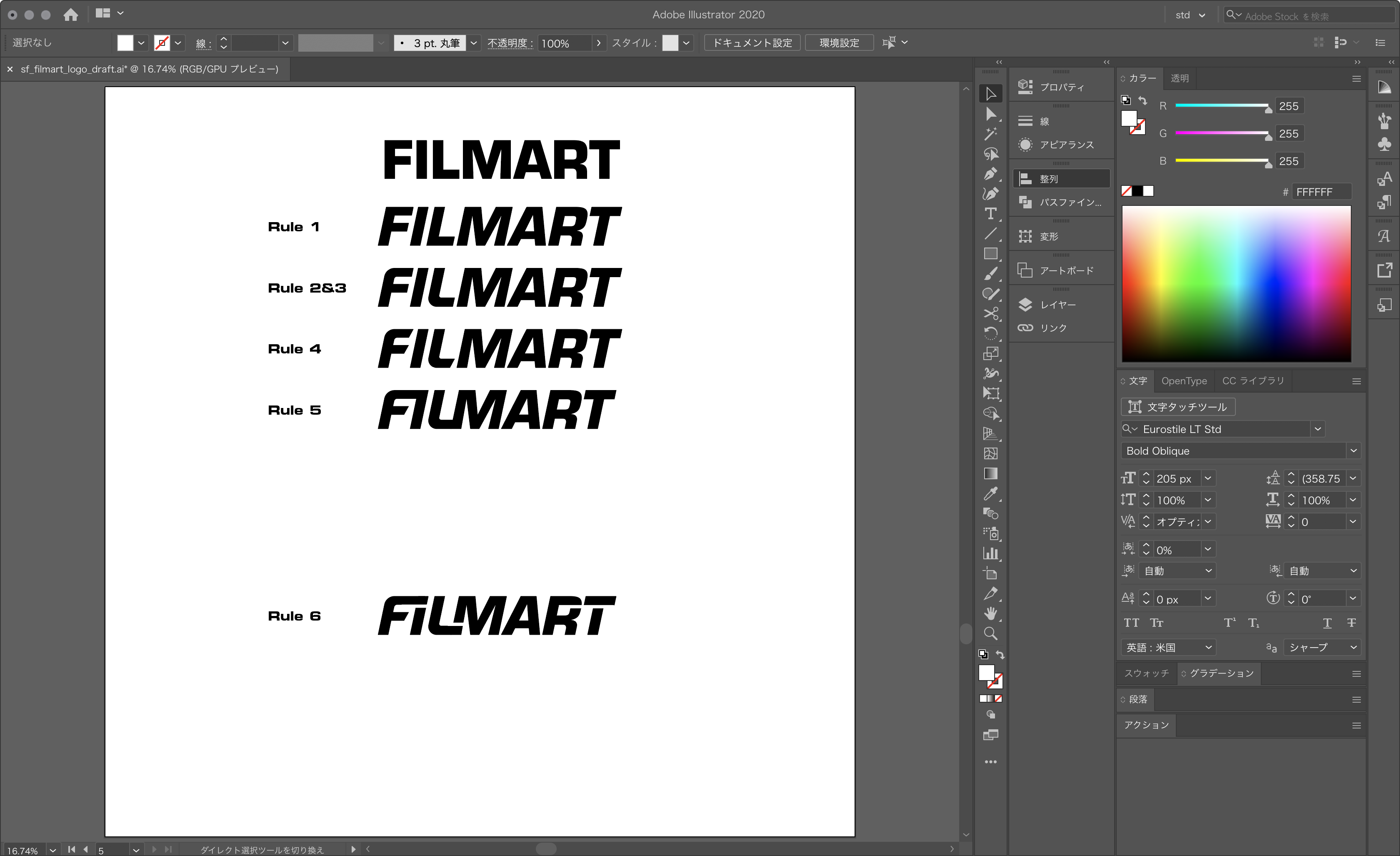
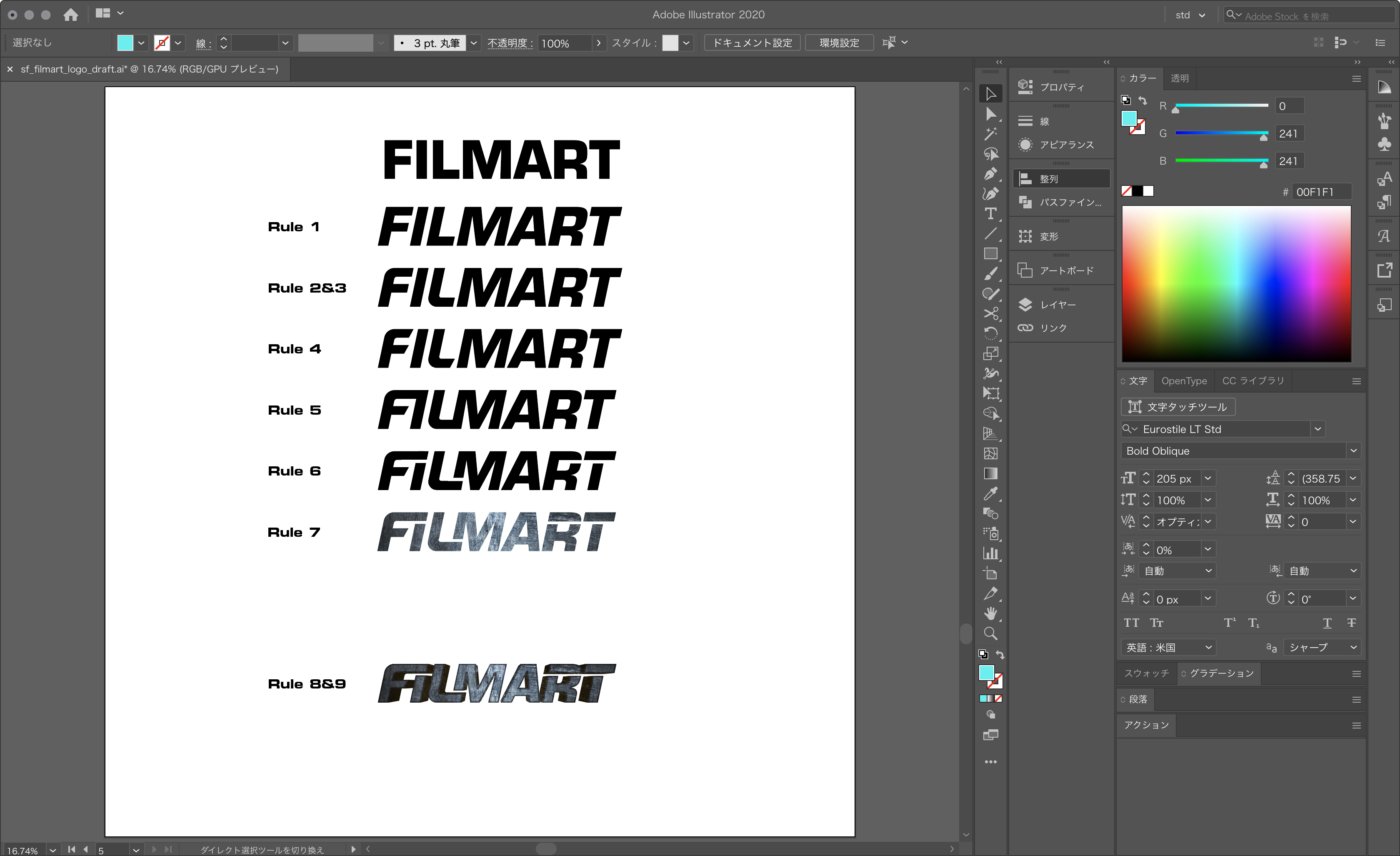
とりあえず、「THE RULES」が示す通りにEurostile Boldの書体を選択し「FILMART」と打ち込んでおきます。


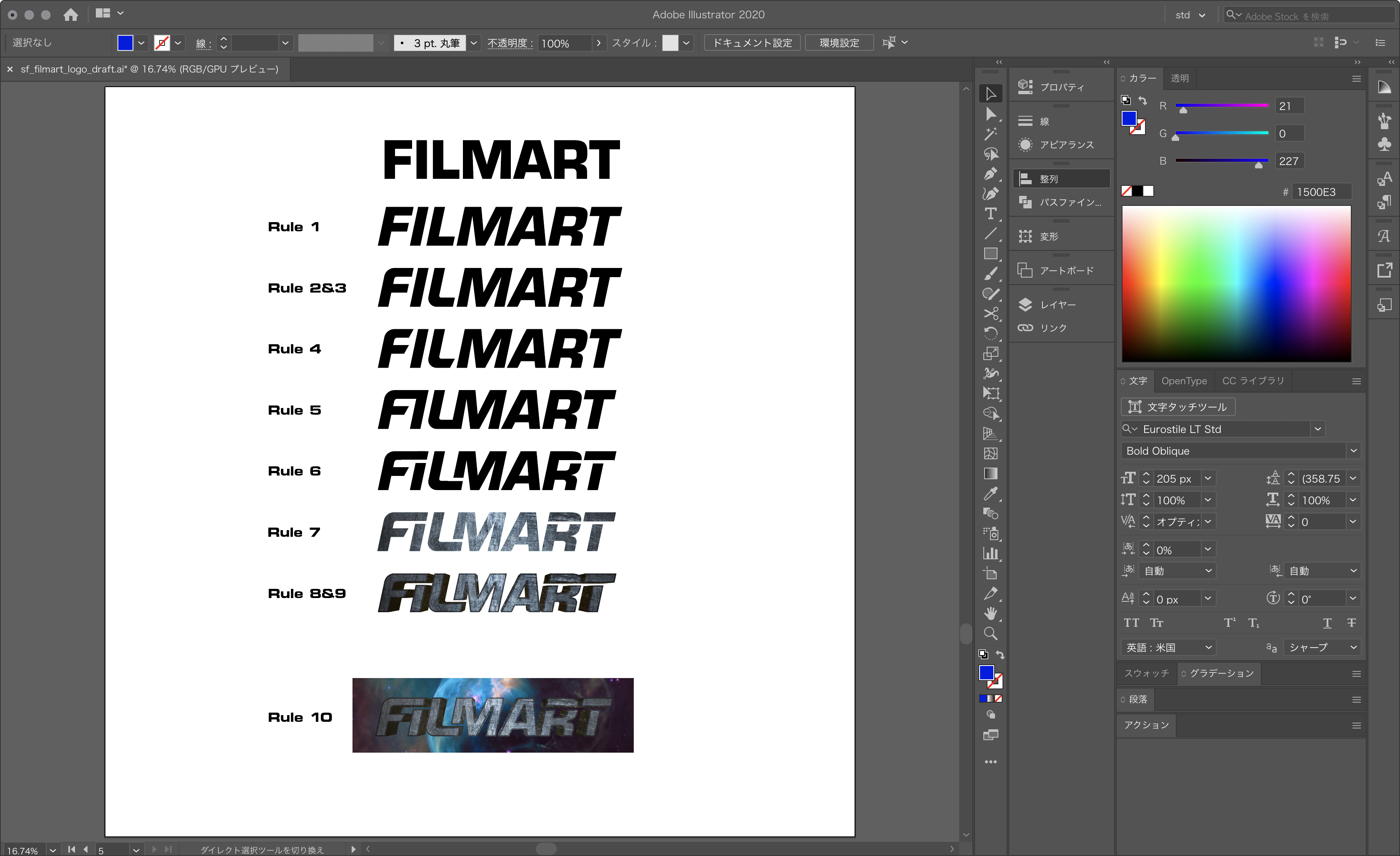
ルール1
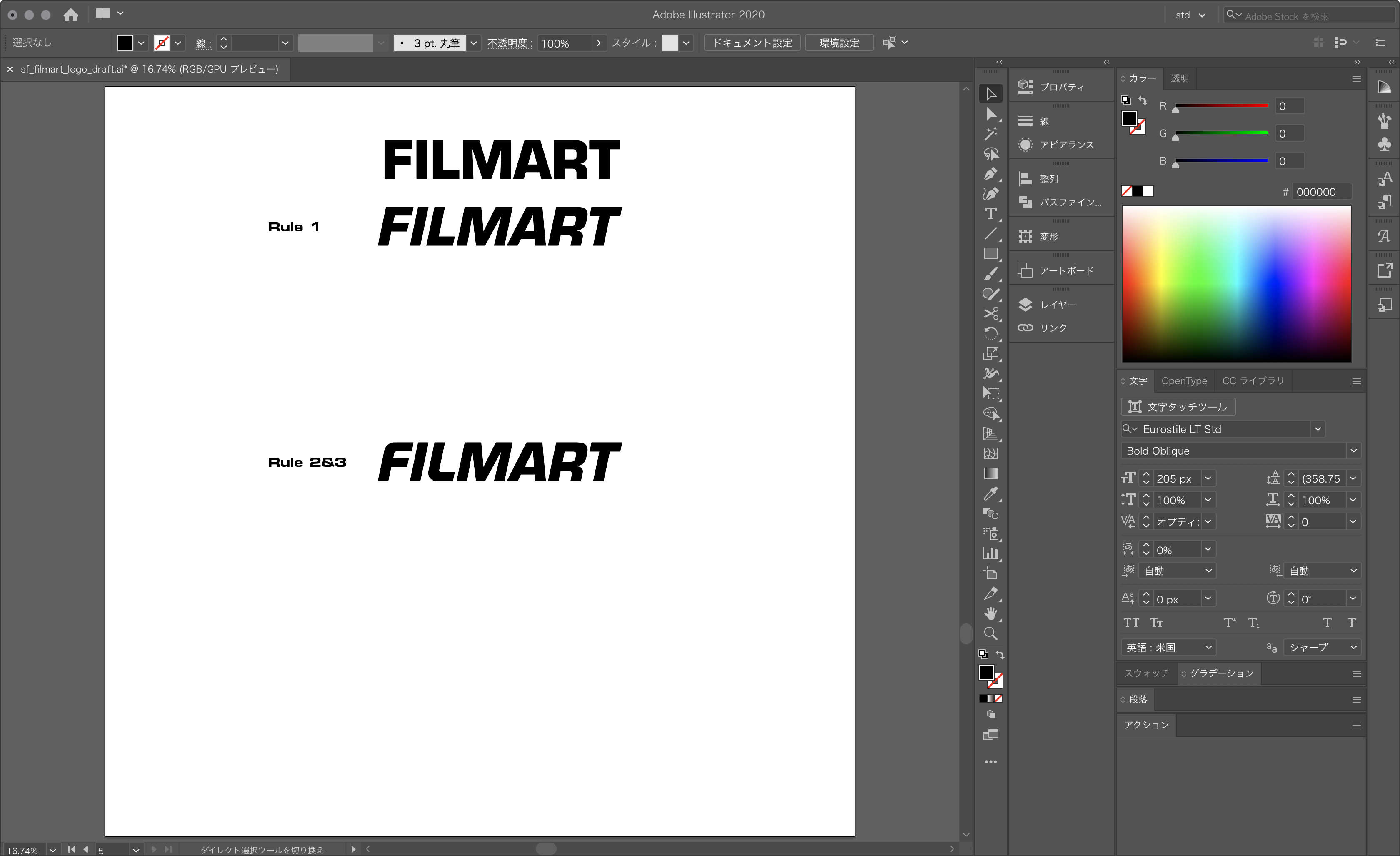
まず傾けてイタリック体にする。
Eurostile Nextというリバイズ版の書体であればItalicがあるのですが、私が所有しているEurostile LT stdにはItalicが用意されておりません。代わりにObliqueがあるため、まずはそちらに書体のウエイトを変更しました。
余談ですが、ItalicとObliqueは異なります。両者の違いは、Italicが「イタリック体(斜め)としてデザインした」ものに対して、Obliqueは「イタリック体風に機械的に斜め処理をかけて作った」ものです。
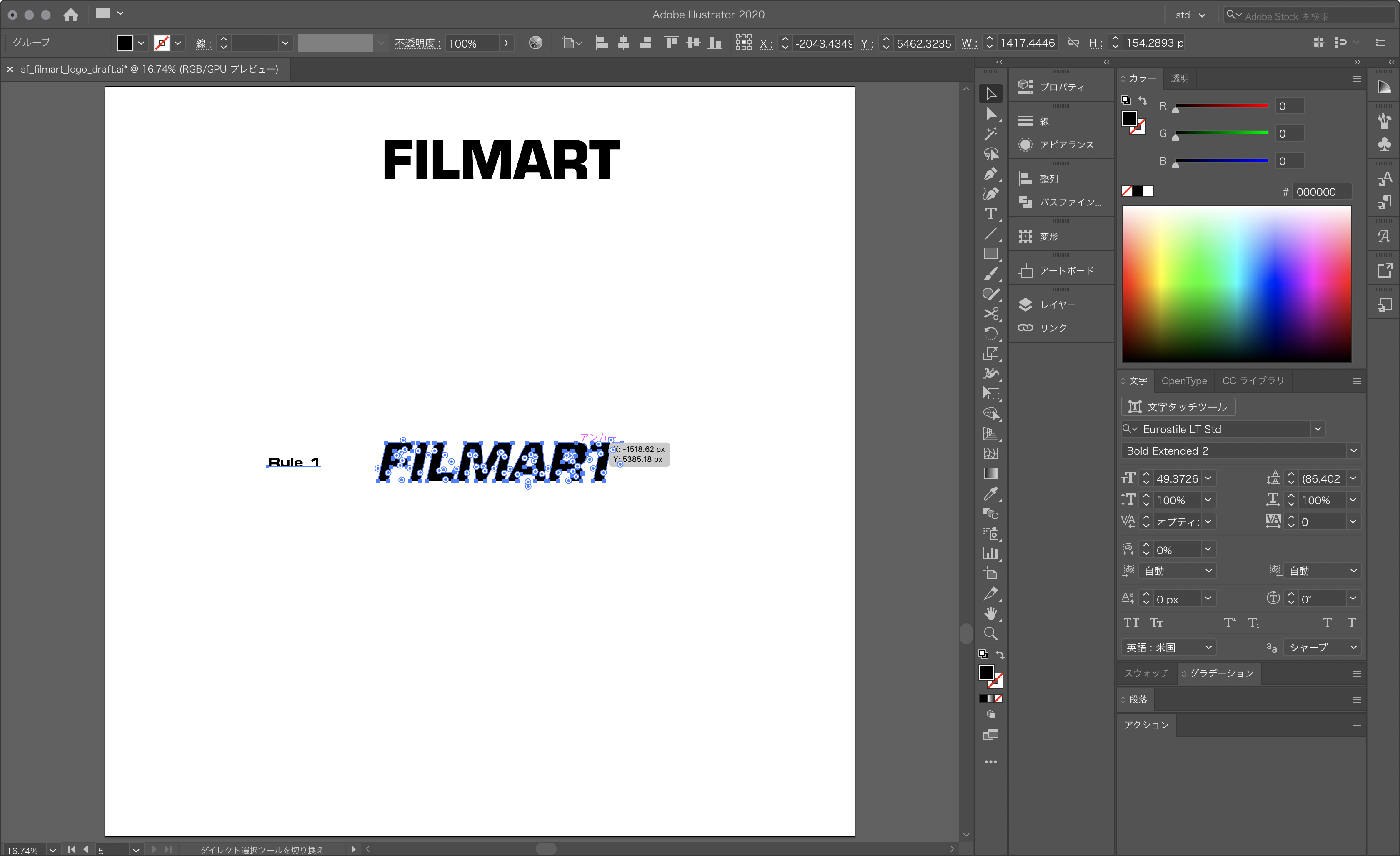
さて、Eurostile BoldのObliqueが用意できたので、後の処理がしやすいようにアウトラインをかけておきます。
ルール2&3
部分的にカーブをつけたり、もっとストレートにしたりしてみてはどうだろう。
2037年にはこれが大流行だと聞いたぞ。

なぜ2&3なのかはわかりません。とりあえず従いましょう。

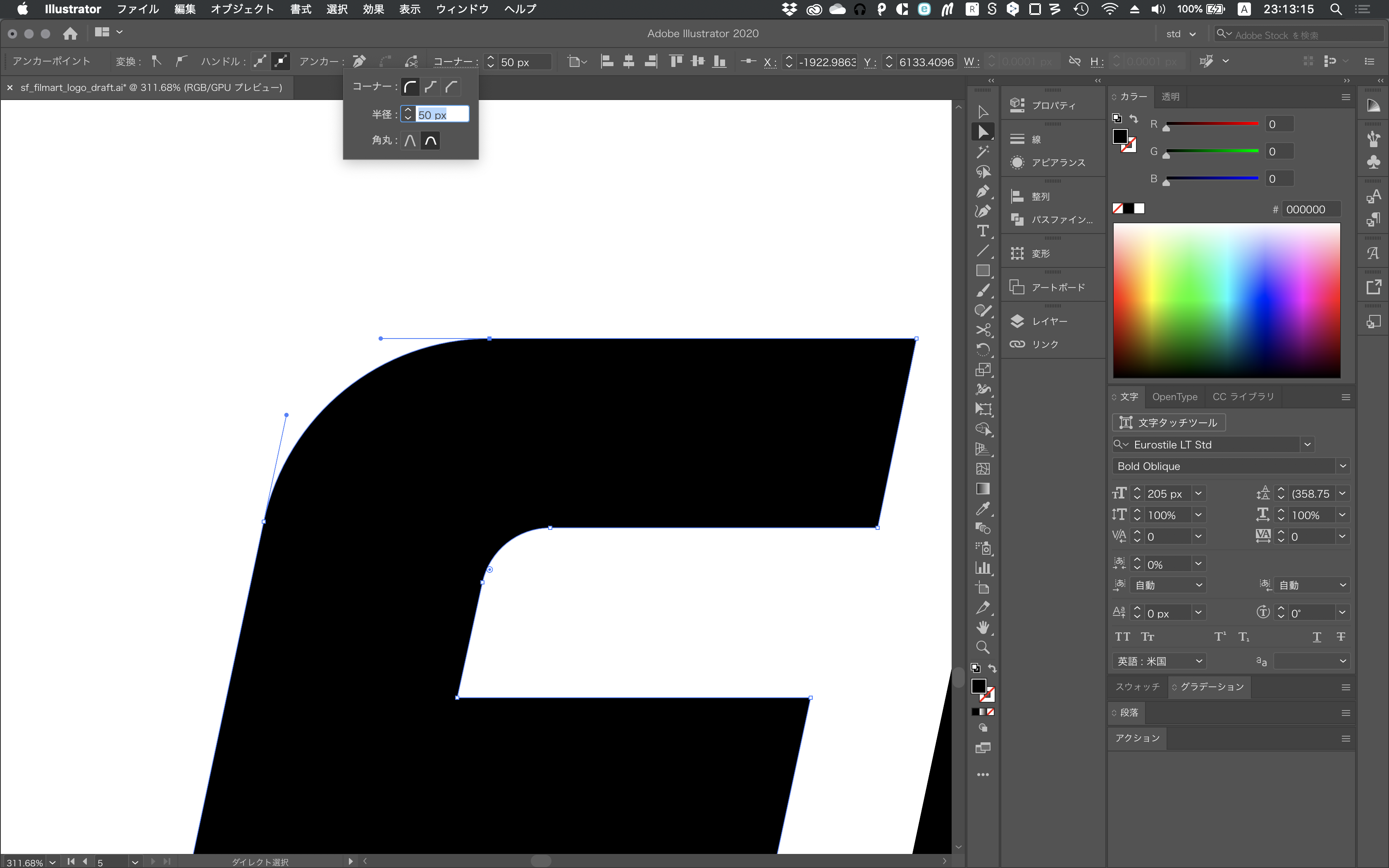
「F」は例の通りに左上の角を処理します。今回はライブコーナー機能を利用しています。角の変化量は書体サイズの15%-20%が目安です。このデータでは書体サイズを250pxにしていたので、40-50pxで調整しています。外側の角と内側のバランスに気をつけて、平筆で一本の線を描いたように、等幅でカーブするようにします。
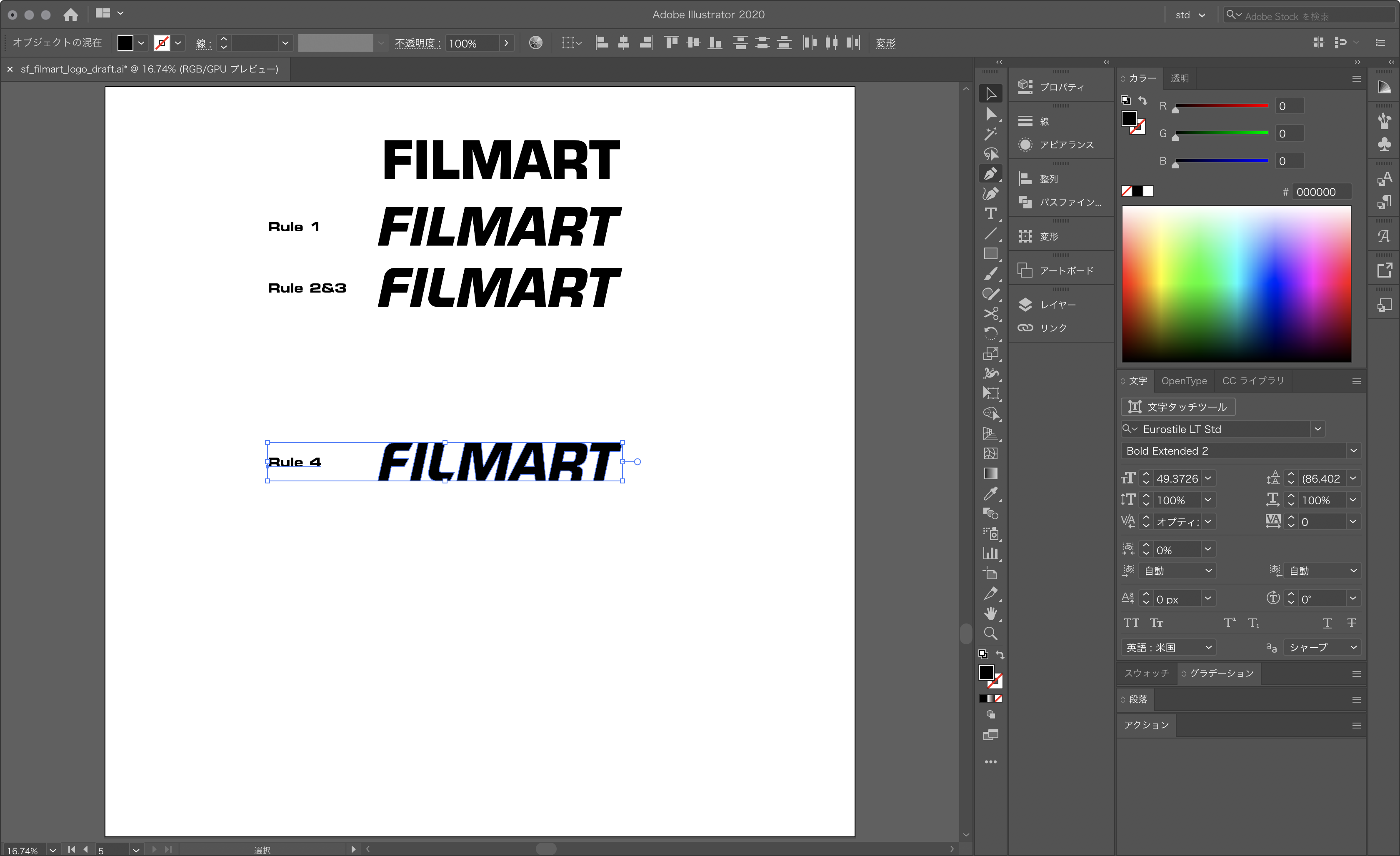
ルール4
文字のいくつかの角をとがらせてみたらどうだろう。
ようこそ、2050年!

いくつかやってみましょう。FやLの端の斜めを、元のものよりも強くしています。

今見ると、Tの右端もやっておくべき処理でしたね。すっかり忘れてました。
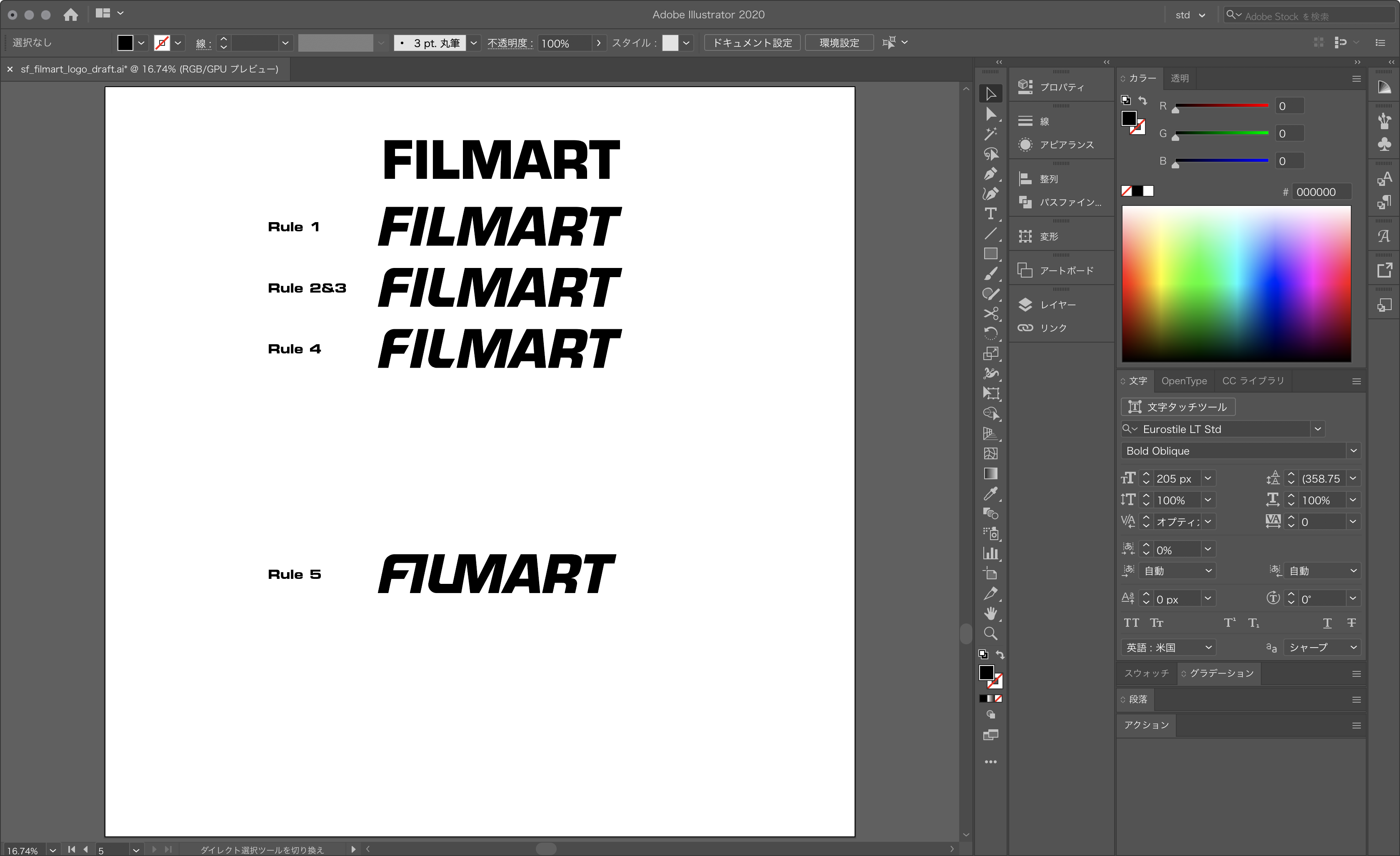
ルール5
いくつかの文字をつないで合字にし、カーニング10分の1税を避けるとする。

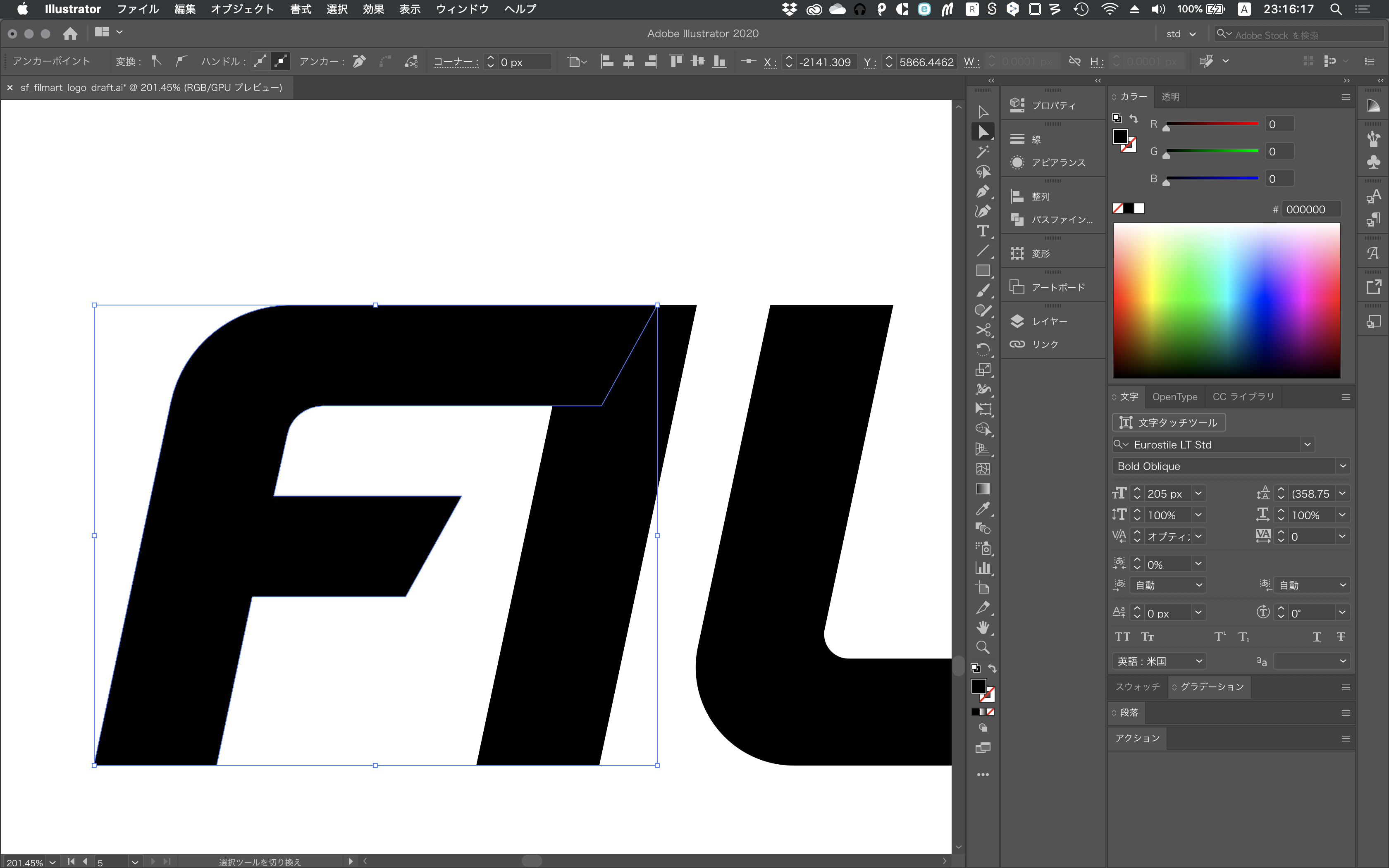
フィルムアートの字面を眺めてみると、筆運びから自然にくっつきそうな箇所が二箇所ありそうです。FとI、LとMがそれです。くっつけましょう。

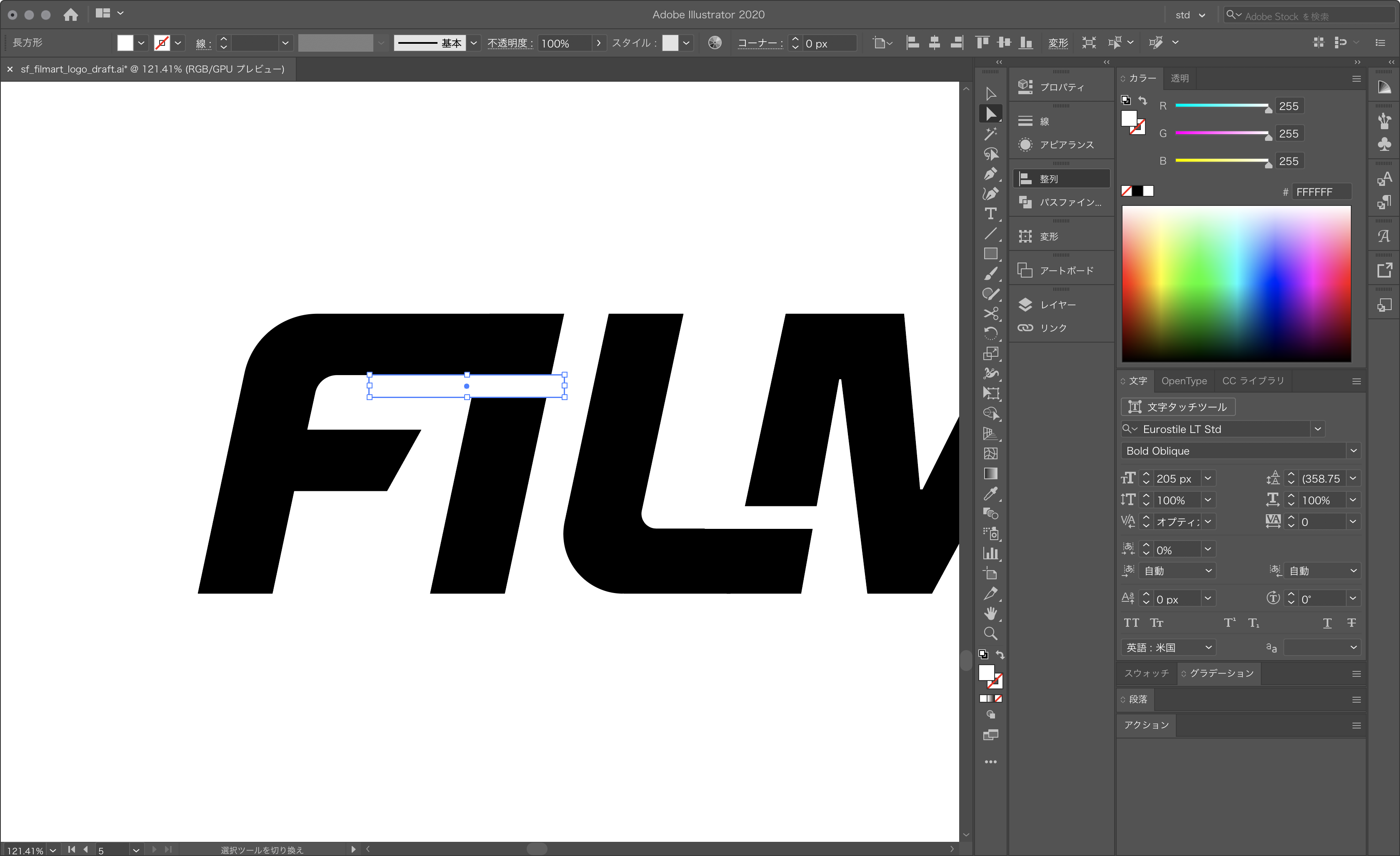
ダイレクト選択ツールで適当に伸ばしてくっつけたことにします。あとでパスファインダーで結合するのでオーケーです。
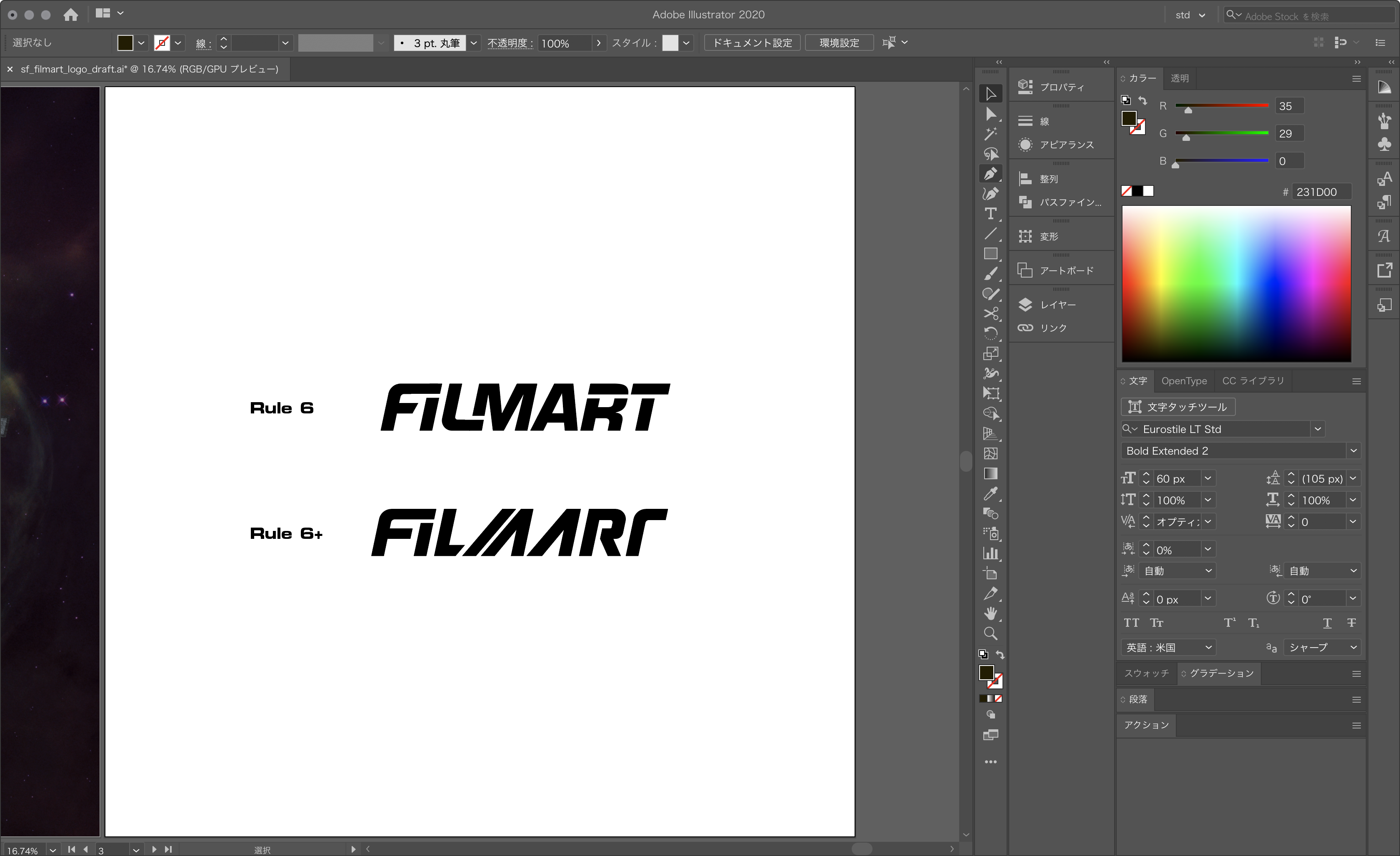
ルール6
では、テクストの一部を任意にスライスする。
ここでは上部を水平に切り離すことにしよう。

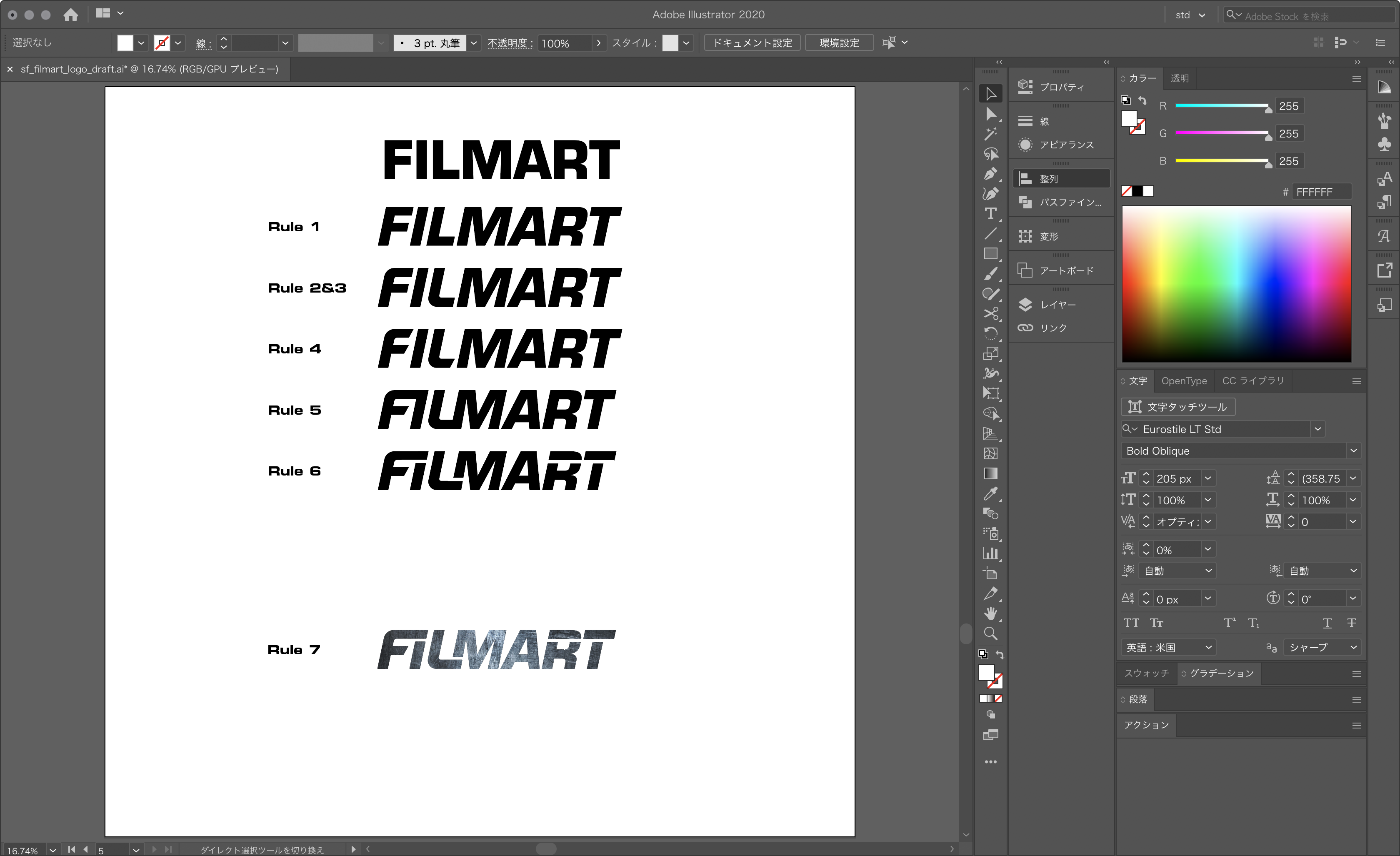
合字を増やすと、合字周辺の造形が密度過多になり、全体のバランスが崩れやすくなります。そのため、こういった「切り離し」を組み込んで密度をならしていくと整いやすいです。一見コミカルな語り口調ですが、ちゃんと意味のあるルールといえそうです。ただ個人的には、著者の切り離しの入れ方はその意図から微妙にずれている気がします。特にFとEの切り離し方は、せっかく角にアールをかけて滑らかにした部分を断ち切ってしまい、微妙な印象になっています。

ともあれ、先ほど合字にしたFIとLMの間に分割を入れて可読性と密度の調整を加えます。RとTにもスライスを加えましたが、それは全体のバランスをみて加えました。

ルール7
レーザーを使って、メタルシートからテクストを切り出そう。
一気にリッチというか、ちょっとレトロなSF感を高めにいきました。

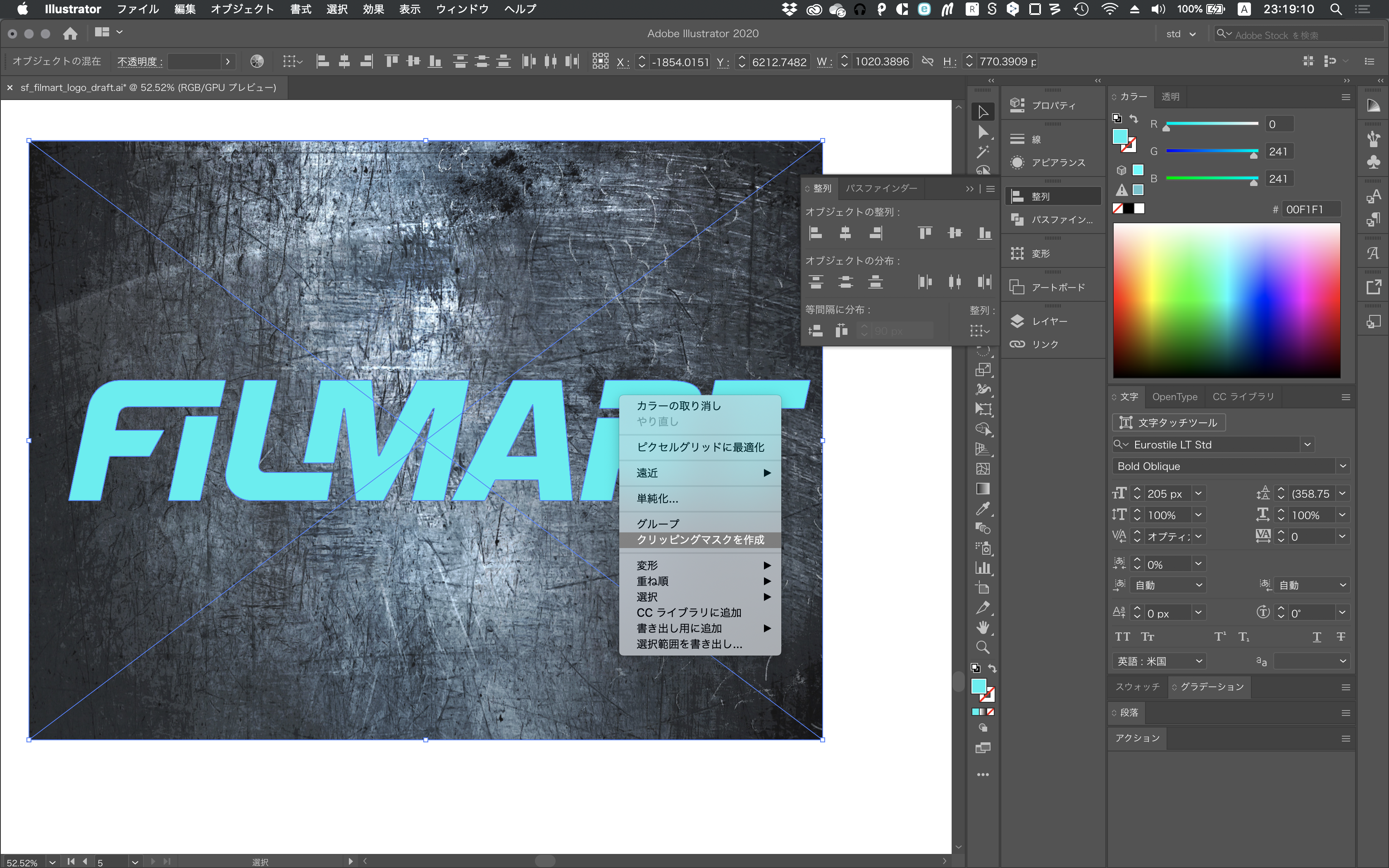
私の家にはレーザーカッターがないので、メタルな質感の画像を無料素材サイトから拾ってきてクリッピングマスクします。素材のコントラストが高かったので、ハイライトとシャドウをトーンカーブで多少平均化しておきました。
補足:「THE RULES」の例では、ルール7の時点で、黒乗算の線でテキストの縁取りを行なっています。私の作例で、次のルール8&9で同時に作業しています。

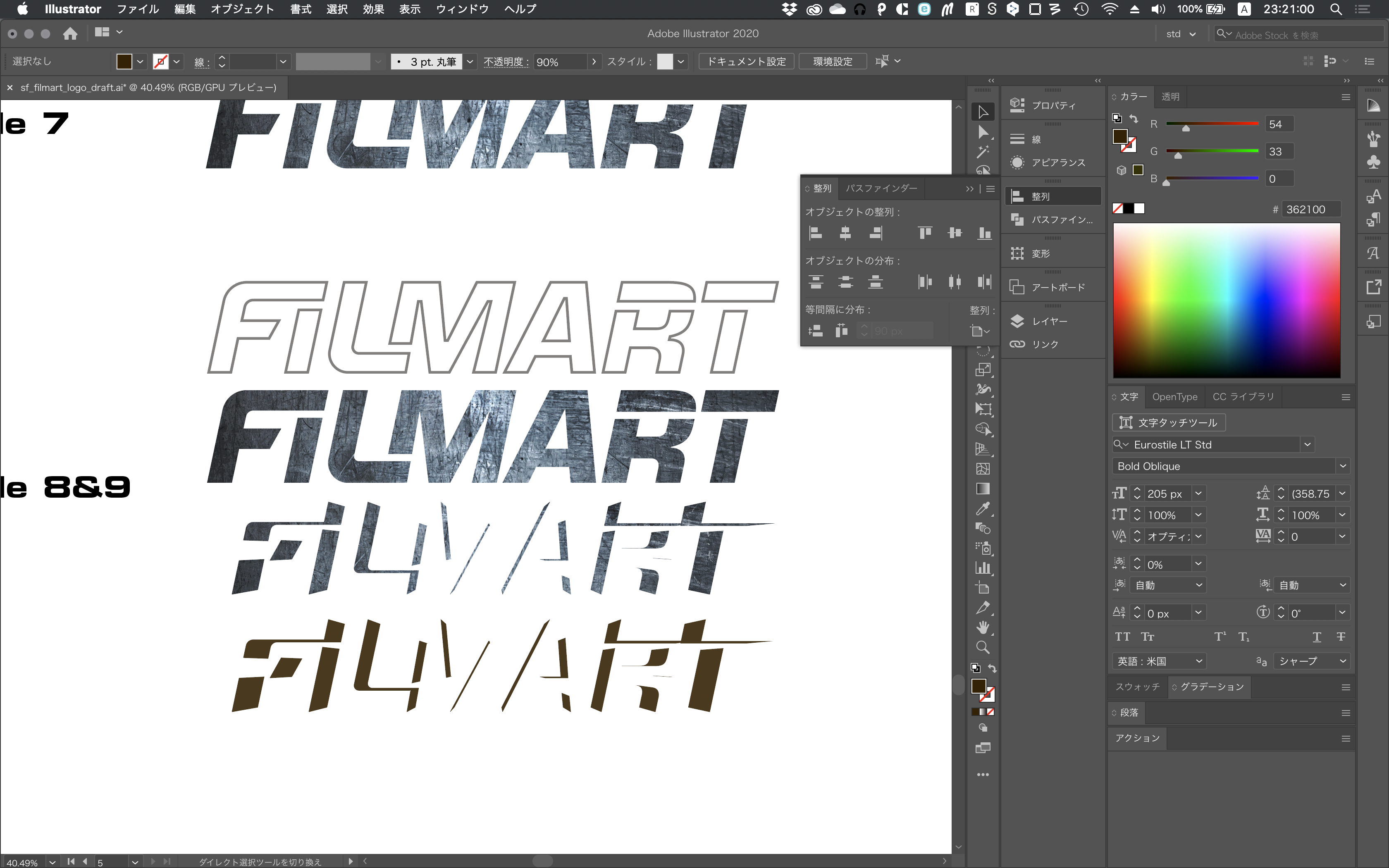
ルール8&9
ページから飛び出すよう斜角をつけ、光り輝く3D世界へと押し出していく。
Marvel感も出てきましたね。ちょっと複雑な工程です。

完成品は4レイヤーで再現してみました。
上からルール7の乗算縁取り、メインのロゴ、押し出したエリア、そのエリアの陰影用の乗算、となります。

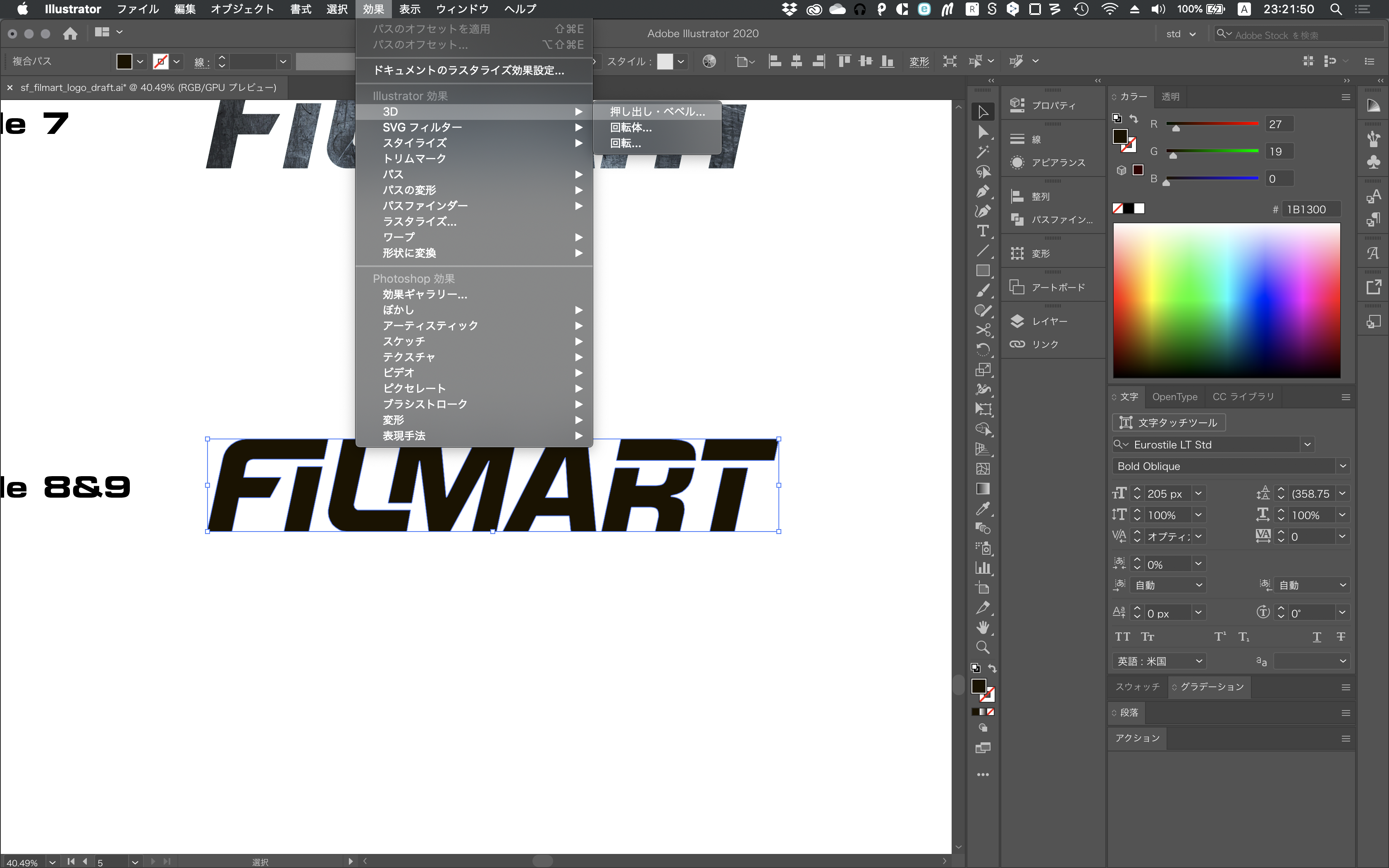
押し出し表現の再現は「効果>3D>押し出し・ベベル」でやっています。
操作を加える前に、ロゴ全体に複合パスをかけて一つのパスにしておくと安心だったりします。あと、ルール7のメタル画像は邪魔なので一度外しましょう。

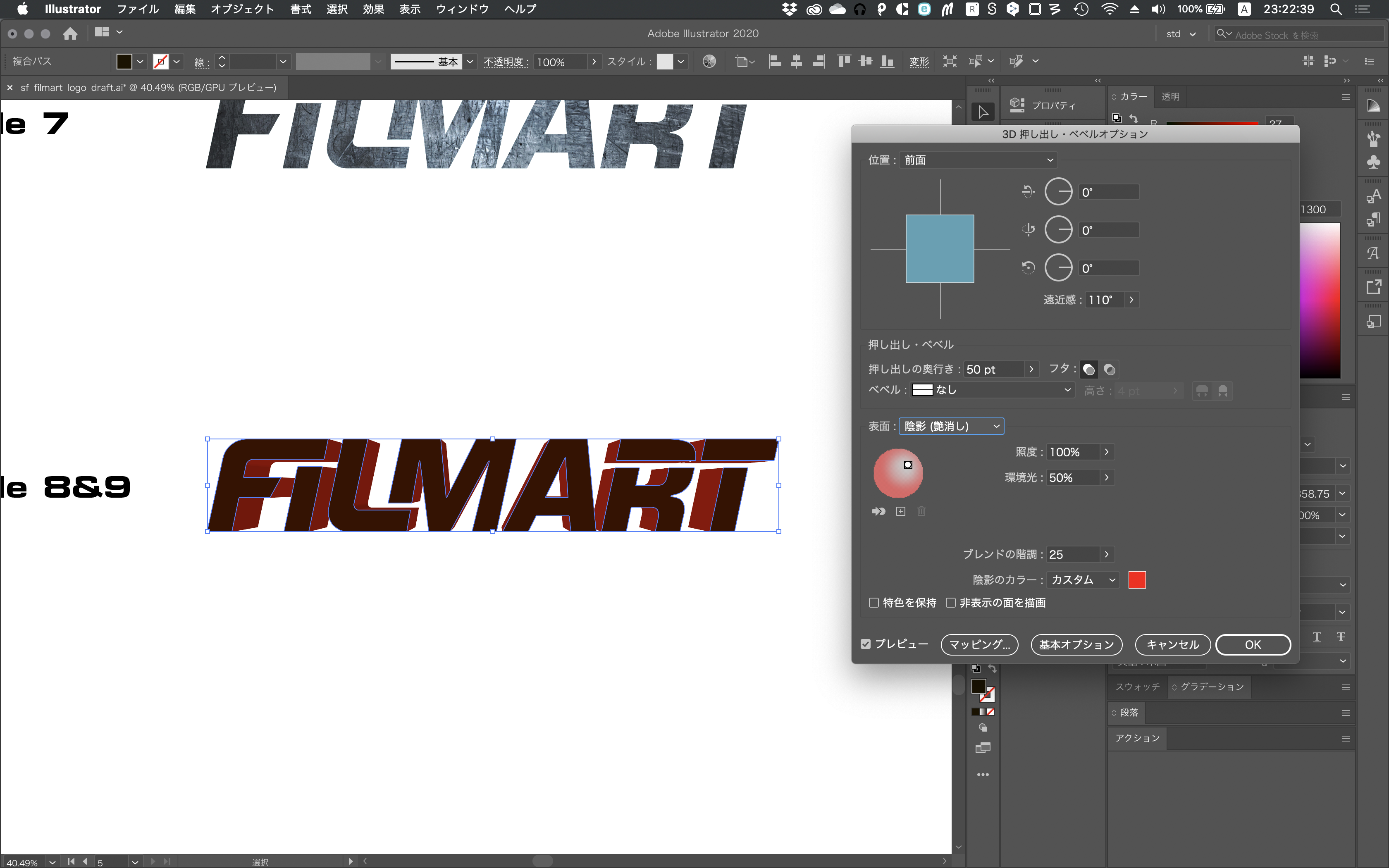
設定項目はこのような感じです。遠近感をつけるのがポイントです。
設定の下部にある陰影表現は本来不要ですが、見た目がわかりやすいのでつけています。

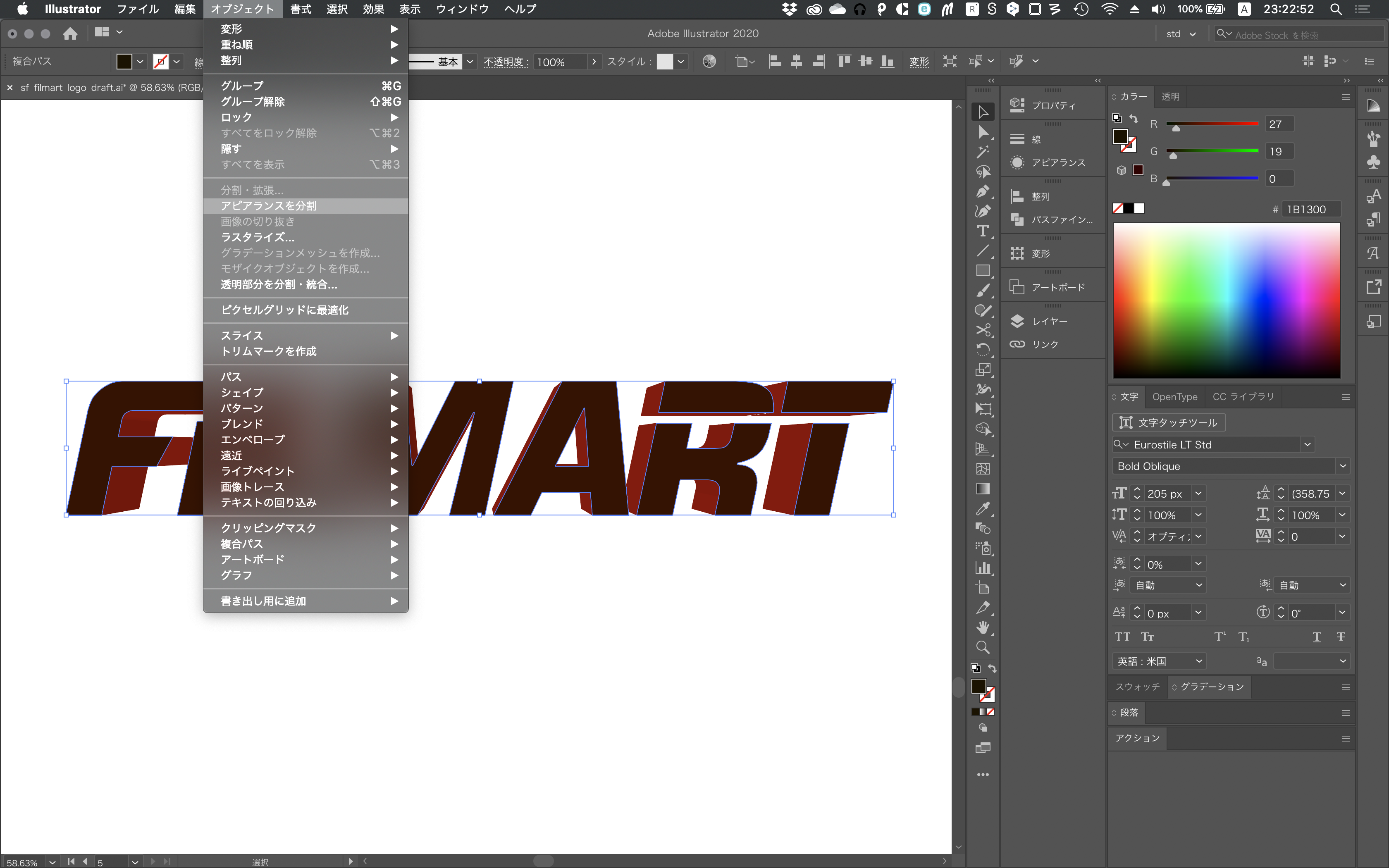
処理をかけると、ロゴに一体化された形で押し出しのオブジェクトが作られます。後の工程のために、「オブジェクト>アピアランスの分割」を行なってバラバラにしておきます。


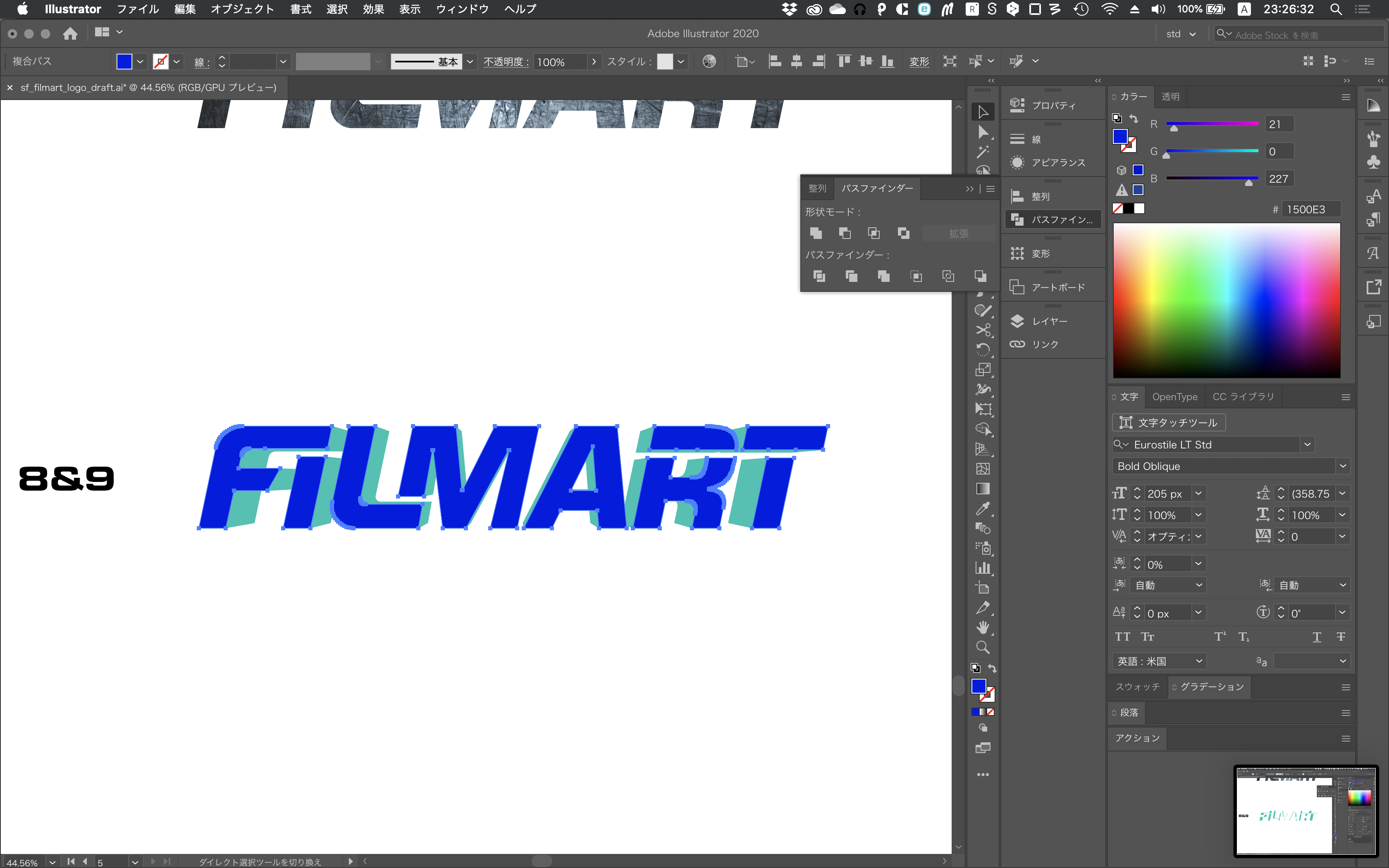
バラバラになったオブジェクトを、メインロゴの部分と押し出しの部分に分けます。一旦グループに分けたら、押し出しの部分はパスファインダで一枚のオブジェクトに結合します。メインロゴは複合パスにしておけば問題ありません。
この後はルール7を適用し直し、オブジェクトを重ねて色の調整を行います。

ルール10
こいつを宇宙の背景の上に載せる
背景に宇宙を加えたら、当然“SF”になります。
ネットの無料画像サイトから宇宙の画像を持ってきます。今回はUnsplashでNASA公式の画像を持ってきました。めちゃくちゃクールです。


完成!
いかにもな画像ができました。フィルムアート社も無事“SF”になれたのではないでしょうか。
ただ、最近のグラフィックトレンドからいえば、この“SF”的表現は少しレトロフューチャーな印象があります。今のSF的なグラフィック表現では、金属感よりは透明感にシフトしており、書体もクリーンなゴシックを細く使ったりする印象が強いです。タッチパネルやスマートフォンの流れが流入した結果、奥行きも薄いフラットな表現がよく見られます。
こういったいかにもな“SF”グラフィックも、だんだんと減っていくのかもしれません。
『SF映画のタイポグラフィとデザイン』はボリュームたっぷりで見ごたえ抜群、SFにまつわるコンテンツで活躍する書体たちの勇姿が、たくさんの図版とともに楽しめます。ぜひお手に取ってみてください。

おまけ
今回は書中にある「THE RULES」に則した形で制作しましたが、個人的にはもうちょっと攻めたいと思い、おまけとして別のパターンを作ってみました。普段NC帝國というテクノなグラフィック集団で活動しており、せっかくの機会なのでNC帝國的なテイストを混ぜています。

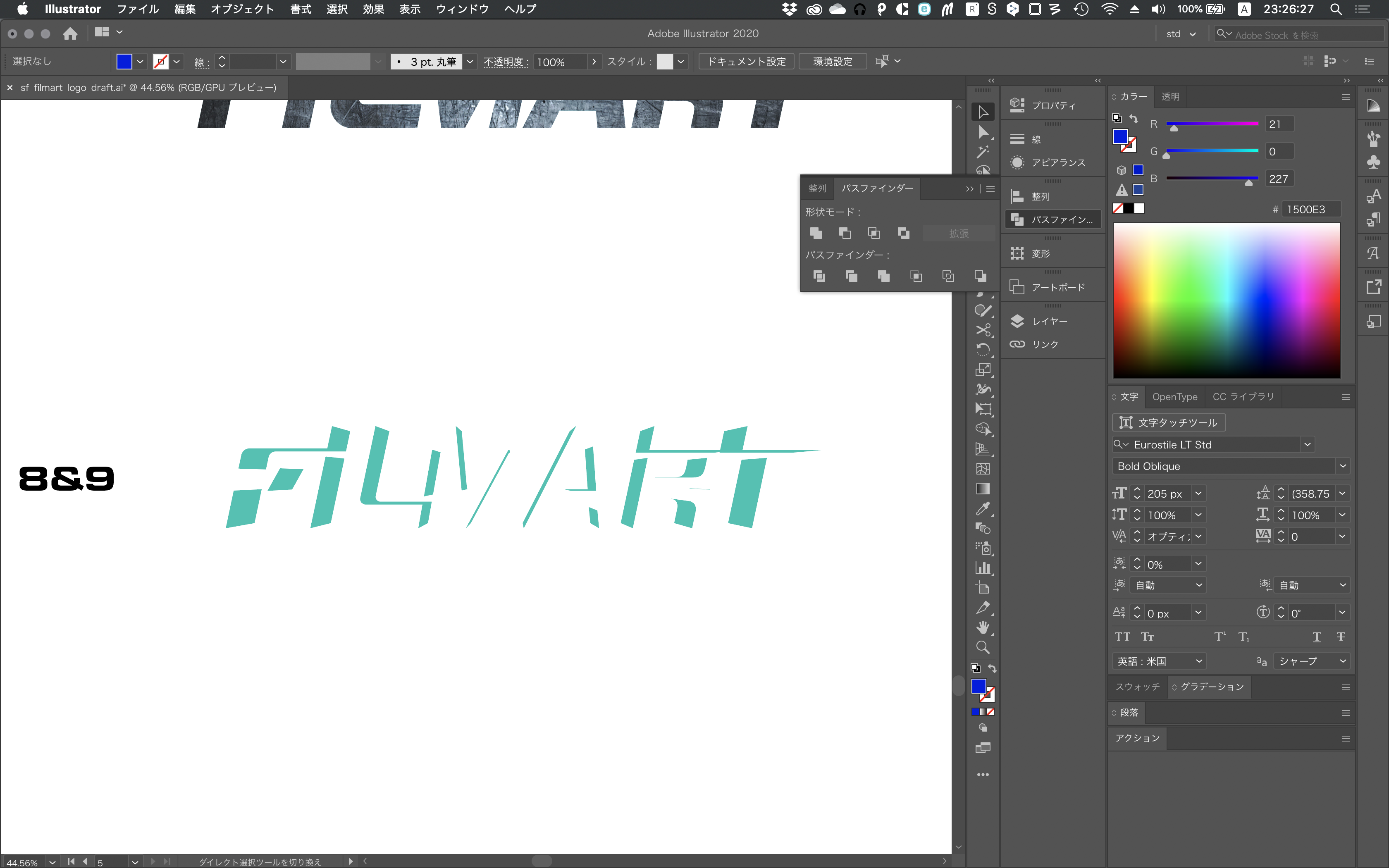
元の案は、滑らかに一体化された「FIL」の印象に対して、「MART」が元の書体的と変わらずちぐはぐな印象です。
ゆえに、「MART」の作りを一新して、元の「THE RULES」を生かしつつ、よりシャープさのある形に変更しました。黒ベタのグラフィック状態でのまとまり感が良くなったと思います。
※掲載しているすべてのコンテンツの無断複写・転載を禁じます。